ブログ初心者にとって、「スラスラ記事が書ければいいのに」と思うことはよくあるはず。
うまく書けない最大の原因は、記事構成が作れないコトでしょう。
記事構成とは、記事の骨格です。
記事の骨格とは、「何を」「どんな順番で」書くかです。
であれば、最初から「骨格はこう」と決めておけば良いことになります。
記事の骨格が決まっていれば、初心者が記事構成に悩む理由は消滅します。
記事構成、記事の骨格、記事の型。これらはここでははすべて同じ意味です。
まずは記事の型を1つ覚えましょう。
記事の型にはいろいろありますが、1つ覚えればあとはカンタンです。
「あ、今回この型つかってみようかな」といった気分や感覚で、いろいろな型を使ってみるとよいでしょう。
この記事を第一歩として、いろんな記事の型を関連記事で紹介していきます。ひとつずつ試しながら習得していってください。
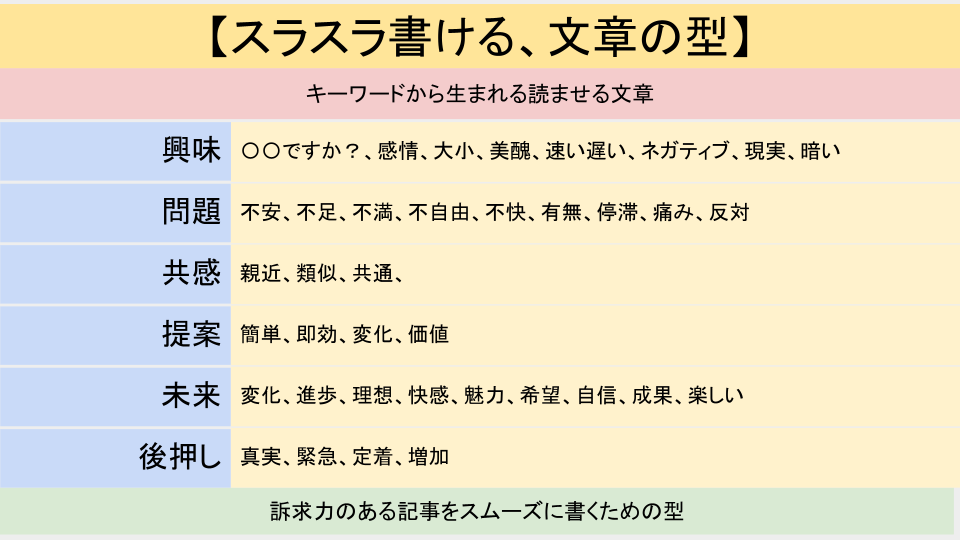
記事の型
段落1:興味(をひくような質問する)
(例)記事がスラスラ書けたらいいのにと思いませんか?
キーワード(きっかけの言葉)
- したい、したくない
- 比較、相対
- 絶対、唯一
- 天才、凡才
- 特別、平凡
- ユニーク
- 緊急
- 高価、安価
- ズレ、同じ
- 特徴、特殊
- ありきたり、特別
- 増加、減少
- 無気力、暴走
- 理想と現実
- 喜怒哀楽
- 涙
- 変化、停滞
- 欲しい、欲しくない
- 痛み、苦しみ
- あなた
- 関係
- 注意
- 問題
- 刺戟
- 状況
- 美醜
段落2:悩み(を言い当てる)
(例)たくさん時間をかけても、思うように記事がまとまらない。
キーワード(きっかけの言葉)
- 欲しい、欲しくない
- 捨てる、捨てない
- 理解、誤解
- どうする?どうしようもない
- もってない
- 無い、有る
- 多い、少ない
- 不自由、束縛
- 関係あり、なし
- 基準、ルール
- 評価
- 閉じる
- 止まる
- 不快、不安、不満
- カベ、障害
段落3:共感(悩みを理解する)
(例)これまでもいろいろ勉強したり工夫もしてきたのに、どうしてもうまく記事が書けなくてツライ。もういっそやめてしまおうかとも考えるでしょう。
キーワード(きっかけの言葉)
- 暗い
- 醜い
- 理想、現実
- 記憶
- 絞り込み
- 親しい
- 近い
- 資格
- 事実
- 共鳴
- 不安
- 比喩
- 有用
段落4:提案(悩みの解決方法を示す)
(例)記事の段落ごとに、伝える内容と順序を決めておけばどうでしょう?
そうすれば、最初から記事の骨格はできていることになるので、見出しを考えるところから記事書きをスタートできます。
キーワード(きっかけの言葉)
- 調査
- 実績
- 証拠
- 納得
- 信頼
- シンプル
- 簡単
- 特別
- 具体的
- すぐ
- 教える
- 明らか
- SCAMPER
合体、分離
応用、転用
置き換え、削除
修正、変更
逆転 - 技術
段落5:良き未来(悩みが解決すれば)
(例)以下のようなメリットがあります!
- 「記事をどう書こうか」と悩む時間が無くなる
- 自然と論理的な文章になる
- 書くのがラクになり、楽しく書ける
キーワード(きっかけの言葉)
- メリット
- 効果、結果
- 安い
- 制御、思い通り
- 劇的
- 快感、満足、安心
- 理想
- 未来像
- 物語
- 変化
- 進歩
- つながる
- シンボル
- 楽しい、うれしい
- チカラが増す
- 価値
- イメージ
- 結果
- やる気
- 増加、減少
- 定着
- 自信
- 希望
- 明るさ
- 進む
- 魅力
- 真実
段落6:後押し
(例)記事の型をつかって書けば、記事が量産できるようになります。
たくさんの記事が書ければ、そのぶんサイトのSEO評価も上がってよりたくさんの人があなたの記事を見てくれます。コメントや反応も増えてやる気が増して、あなたは書くことがどんどん好きになっていくでしょう。
この記事で示した文章の型を使って、もっとラクに楽しく記事を書けるようになってください!
キーワード(きっかけの言葉)
- 約束
- 衝撃
- 劇的
- 行動
- 制限時間
- 感情
- 元気
- 励ます
- 開く
- 正当
その他、文章の型
文章の型にはいろいろありますので、一つずつ試して記事を書いてみて下さい。
Twitterで投稿する時に使うとよりカンタンに試せると思います。


以上です。最後まで読んで頂き、ありがとうございました。









コメント